Blackstone theme for Ext JS
Turquoise theme for Ext JS by Imbibe Tech
Description
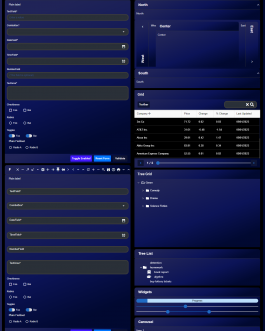
An embodiment of sophistication and boldness, Blackstone theme's sleek, dark aesthetics lend an air of refinement, promising a professional and polished user interface. With a touch of elegance and a dash of boldness, this theme captures attention, ensuring an impactful and visually striking user experience..Available for both Classic and Modern toolkits, in Standard as well as Dashboard package.
Standard Package
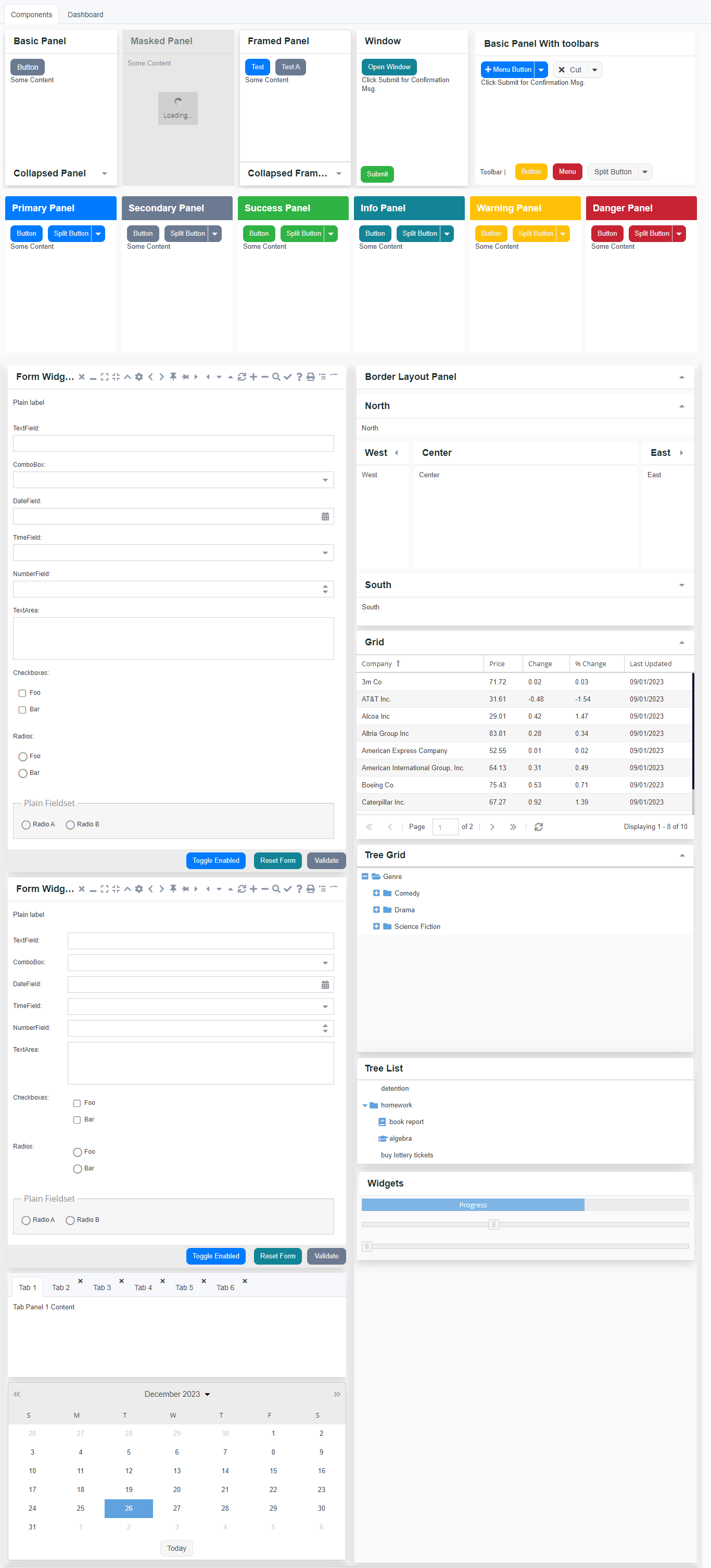
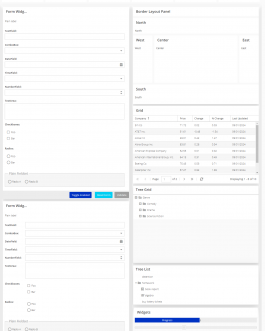
Every one of our theme package is built for a specific Ext JS toolkit and targets a specific major version of Ext JS, both of which you can choose while ordering the theme. Our themes are shipped built with standard Sencha packager and the output includes only the built theme and associated static resources, excluding the source code files used to produce the theme build. Although we take every care for a theme to support the maximum possible set of components from the target Ext JS version and toolkit, only a sub-set of the entire set of available Ext JS components are explicitly tested and supported. The supported components for the Standard Package are enumerated below.
- Classic Toolkit
- Ext.button.Button
- Ext.button.Split
- Ext.form.field.Checkbox
- Ext.form.field.ComboBox
- Ext.form.field.Date
- Ext.form.field.Display
- Ext.form.field.File
- Ext.form.field.FileButton
- Ext.form.field.Number
- Ext.form.field.Radio
- Ext.form.field.Text
- Ext.form.field.TextArea
- Ext.form.field.Time
- Ext.form.field.Trigger
- Ext.form.FieldContainer
- Ext.form.FieldSet
- Ext.form.Label
- Ext.form.Panel
- Ext.grid.Panel
- Ext.list.Tree
- Ext.LoadMask
- Ext.menu.CheckItem
- Ext.menu.Item
- Ext.menu.Menu
- Ext.menu.Separator
- Ext.panel.Panel
- Ext.panel.Tool
- Ext.picker.Date
- Ext.Progress
- Ext.slider.Single
- Ext.tab.Bar
- Ext.tab.Panel
- Ext.toolbar.Item
- Ext.toolbar.Paging
- Ext.toolbar.Separator
- Ext.toolbar.Spacer
- Ext.toolbar.TextItem
- Ext.toolbar.Toolbar
- Ext.tree.Panel
- Ext.window.Window
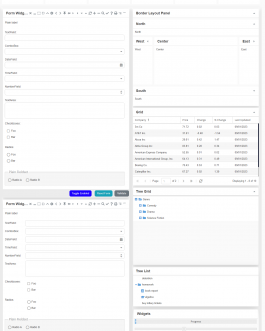
In the video below, we are going to take you for a walk-through of how these components look with the Blackstone theme for ExtJS Classic.
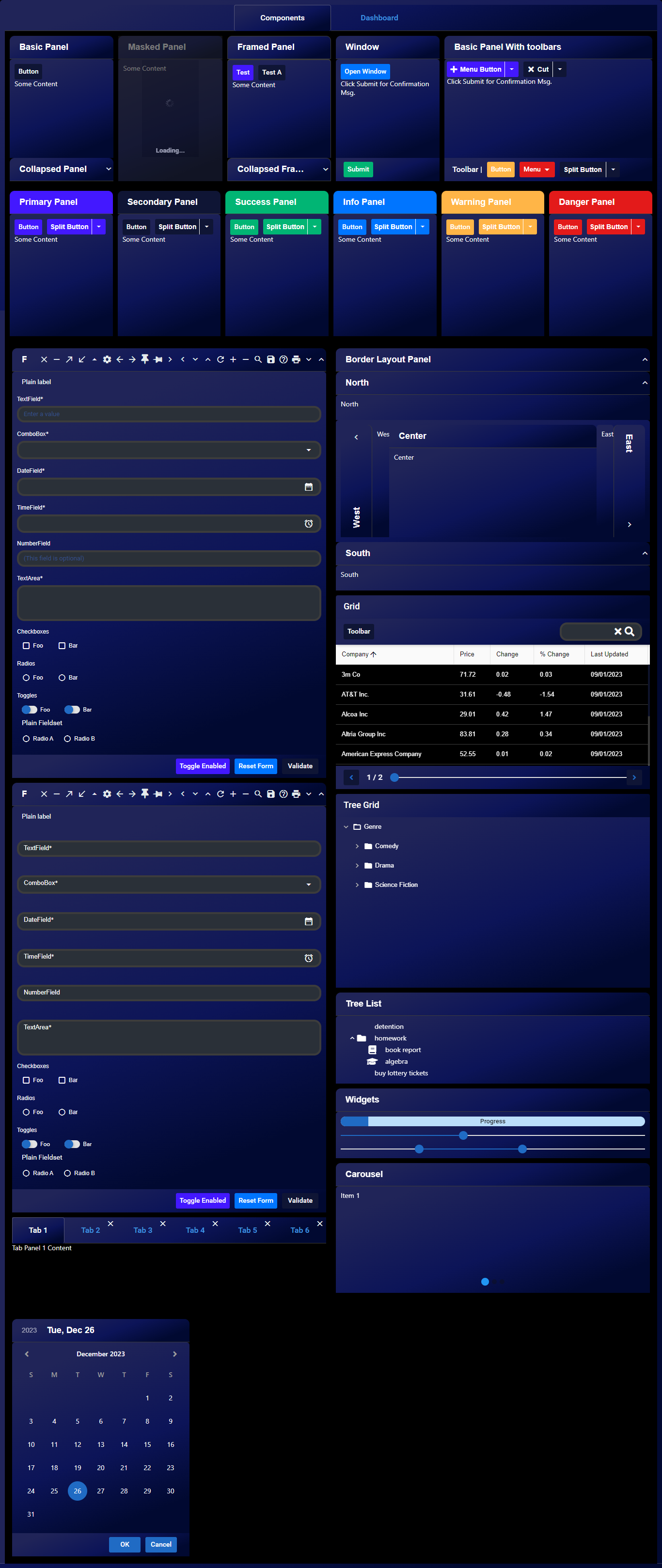
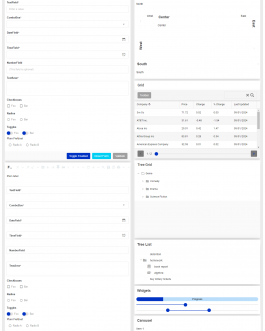
- Modern Toolkit
- Ext.Button
- Ext.carousel.Carousel
- Ext.Dialog
- Ext.field.Checkbox
- Ext.field.ComboBox
- Ext.field.Container
- Ext.field.Date
- Ext.field.Display
- Ext.field.Number
- Ext.field.Text
- Ext.field.TextArea
- Ext.field.Time
- Ext.field.Radio
- Ext.field.Toggle
- Ext.field.trigger.Trigger
- Ext.form.Panel
- Ext.grid.Grid
- Ext.grid.plugin.PagingToolbar
- Ext.grid.Tree
- Ext.list.Tree
- Ext.Mask
- Ext.menu.Item
- Ext.menu.Menu
- Ext.menu.Separator
- Ext.Panel
- Ext.panel.Date
- Ext.Progress
- Ext.slider.Slider
- Ext.SplitButton
- Ext.tab.Bar
- Ext.tab.Panel
- Ext.tab.Tab
- Ext.Tool
- Ext.ToolBar
In the video below, we are going to take you for a walk-through of how these components look with the Blackstone theme for ExtJS Modern.
Dashboard Package
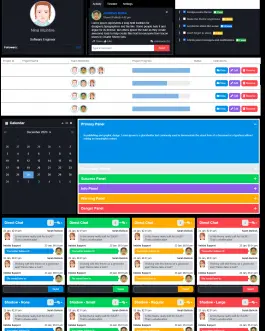
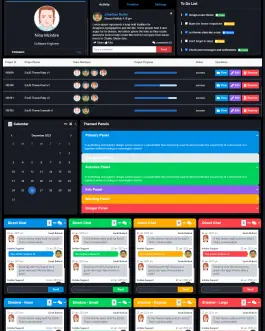
The Dashboard Package contains everything included in the Standard Package. Additionally, the Dashboard Package ships with a set of custom Ext JS components designed by us to make the task of creating beautiful Dashboards easier with Ext JS. The Dashboard Package contains both the javascript code for the component as well as the theme-specific styling needed to gel that component for Aquamarine theme. All components are built utilising standard Ext JS containers, layouts, components additionally utilising data binding and data stores where needed. The following Dashboard components are supported by both Classic as well as Modern toolkits:
- Ext.ux.container.StatCard - Enables creation of functional Stat Cards to present vital figures
- Ext.ux.dataview.ActivityList - Enables you to keep track of a stream of events as well as interact with those events like commenting or sharing any of such events.
- Ext.ux.dataview.ActivityTimeline - Enables you to visualise milestones and key events for a project, or task on a visually appealing timeline.
- Ext.ux.dataview.ChatList - Enables you to build world-class Chat functionality right from within your ExtJS apps. You would be responsible for handling all events and connecting the component to your back-end.
- Ext.ux.dataview.ToDoList - Enables you to manage your list of work-items and as you address them.
- Ext.ux.grid.Progress - An Ext JS grid derived grid making it easier to manage and visualize project milestones as well as take actions using the buttons.
- Ext.ux.panel.UserProfile - Enables you to present individual performance and team achievements in your Ext JS application.
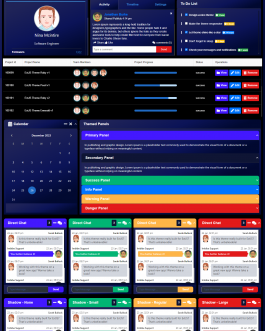
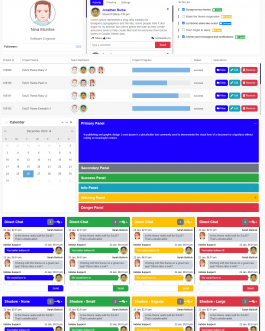
We now present to you the videos where you can see how these Dashboard components look with the Blackstone theme.
- Classic Toolkit
- Modern Toolkit
PLEASE NOTE the Dashboard components are being provided as-is and we do not claim suitability or completeness for any particular use-case. More specifically, the components are complete UI-wise. But in almost all cases, you will either need to modify the javascript code for the component (or inherit it) to handle events and respond to them.
You must be logged in to post a review.












Reviews
There are no reviews yet.